-

Vue.js環境で、Storybookをつかってみる。
最近、システム開発のフロント側を担当することが増えてきて、毎回コンポーネント設計に悩まされます。また、チームで開発するときに、どのように運用していくのがいいのか探していると、Storybookの導入をしている記事を見つけて、今回試してみることにし... -

【React】UseStateとイベントリスナーを使ってみる
一度理解したつもりでも、実際に触ってみるといつも忘れてしまうため、自分への備忘録もかねて。基本的なUseStateの使い方と、イベントリスナーの使い方について、まとめています。 【サンプルコード】 サンプルのコードをCodesandboxであげています。 【U... -

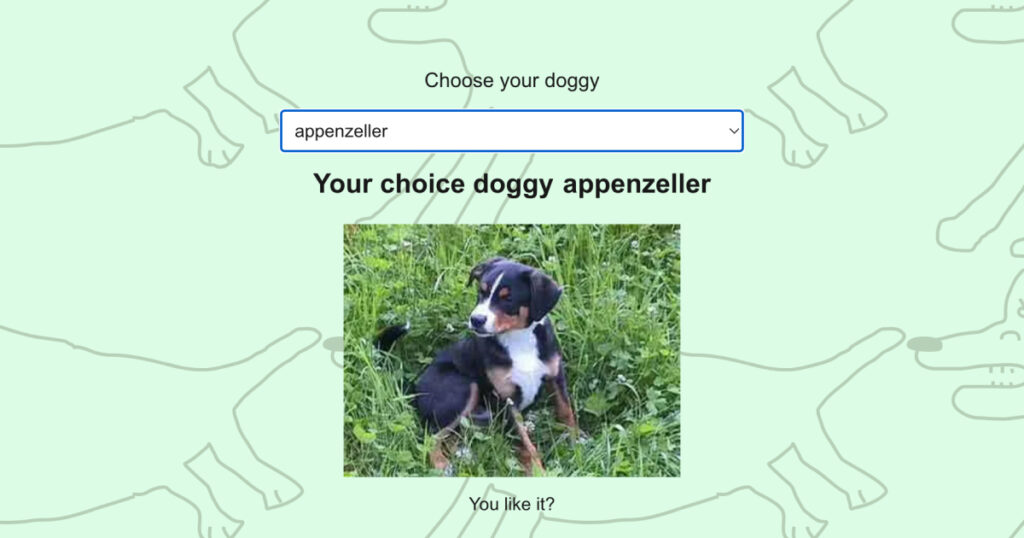
Next.jsで、ただ犬の画像を表示するWebアプリを作成する
今回は、Next.jsを使用して、webアプリを作成しようと思います。自分への備忘録も兼ねて、まとめていこうと思います。 【完成ソース】 gitにソースを上げているので、よかったら参照ください。 https://github.com/eddymafin/doggy-app 【プロジェクトファ... -

同ページで、複数のSwiperスライダーを共通化する。
swiperを使用することは多いのですが、サイト全体だと、いくつものsliderを作成するシーンなどありませんか?ただ、表示する枚数が異なったり、余白が微妙に違うだけで、インスタンスを作成するのは手間!ということで、swiperを使いまわしできるように、... -

Next.jsで作成したプロジェクトを独自ドメインで、Vercelでデプロイ!
Next.jsで作成したプロジェクトをVercelからデプロイをしてみました。サブドメインで設定をして、gitにマージされると、自動でデプロイされます!なんて便利! 【Xサーバーでサブドメインを取得する】 わたしは今回、Xサーバーで取得していたドメインのサ... -

gitからcloneして、Laravel sail環境を構築する
Laravelの環境を構築する際に、毎回苦戦するので、メモも兼ねてまとめました。 dockerのインストールを前提で進めていきます。また、環境はMac環境になります。 【git cloneをして、laravel sailをインストール】 git cloneで、ソースをローカル環境にダウ... -

【Javascript】分割代入(Destructuring assignment)について
配列やオブジェクトを取り出したいときに便利です。特にオブジェクトなどの複雑な配列を取り出したいときに使えます。 【完成コード】 See the Pen 分割代入 by komame (@komame) on CodePen. 【分割代入とは?】 分割代入 (Destructuring assignment... -

【Vue.js】JSONデータを読み取って、検索機能を実装。
今回、はじめてvueを触ってみました。まだまだ深くまで知れていないのですが、備忘録として残そうと思います。Vueのversion3を使用しています。 【完成コード】 今回、vue3で記述しました。Vue2との違いがあまりわかっていないのですが、最初のアプリの作... -

【Javascript基礎】mapメソッドとfilterメソッドについて
今回は、mapメソッドとfilterメソッドについて。ちょうど、配列を使って、検索機能を実装しないといけなくなり、filterを使うとよさそうなことを聞き、急いで調べました。 【完成ソース】 従来の配列の仕方とmapメソッド、filterメソッドを使用した方法の2... -

【Javascript基礎】配列、連想配列、forEachメソッドについて
今回は、配列について復習しました。絶賛、検索で連想配列、Objectなどを扱っているので、頭がこんがらがったので、基礎に立ち戻ろうと思います。 【配列?連想配列?ってなんなの?】 複数のデータを扱いときに便利な配列。 こんな感じのやつです。今回は...