最近、XDが将来使えなくなる!とのことで、ようやくFigmaを使いはじめました。
結論、もっと早くから使い始めておけばよかった!!!!というくらい使いやすいです!!
わたしは、デザイナーではないのですが、マニュアルの作成で使ってみました。
いろいろ試行錯誤しましたので、参考になればうれしいです。
共通のガイドを作る
今回、わたしが作成したのは、A4サイズの管理画面の操作マニュアルでした。
複数人で作成することもあり、レイアウトが同じになるように、共通のガイドを作成し、どのフレームでも読み込めるようにしました。
カラムをつかって、余白のガイドを作成
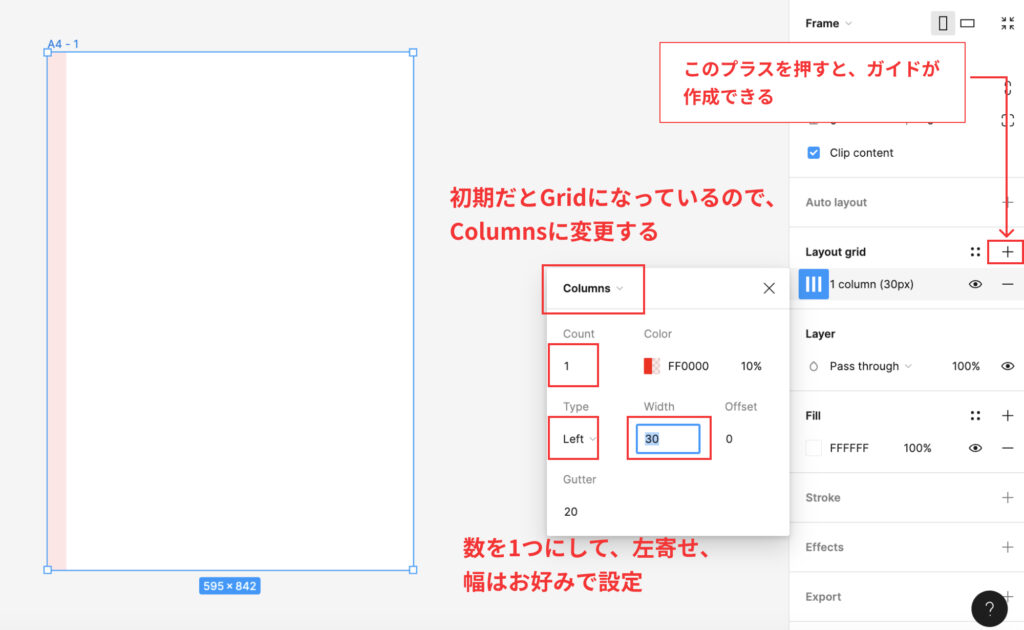
レイアウトグリッドのカラムを利用して、余白のガイドを作成します。
下記のように作成します。

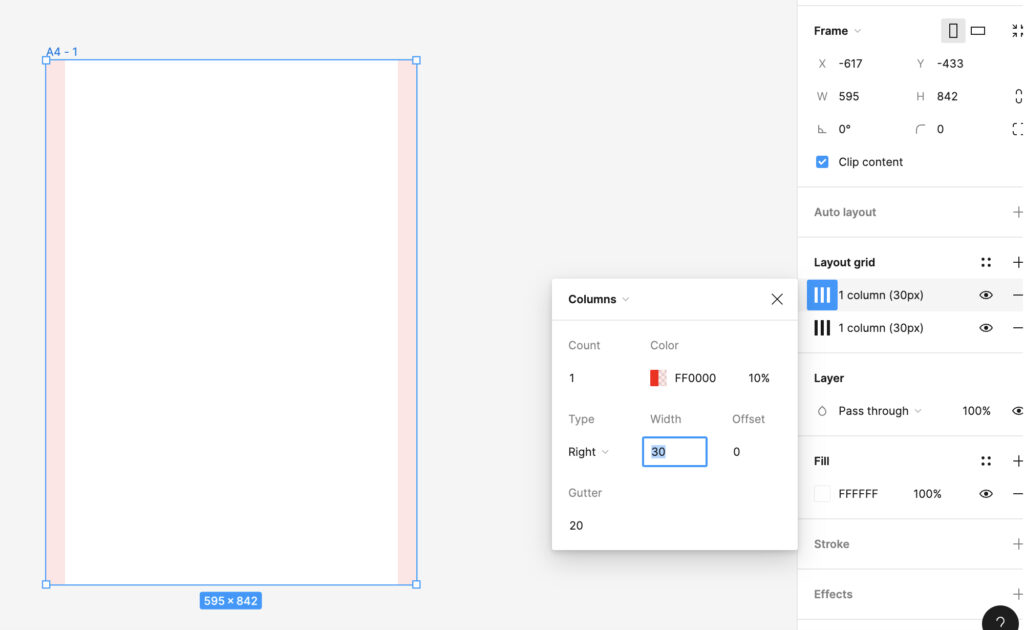
同じ要領で、右側のガイドも作成します。

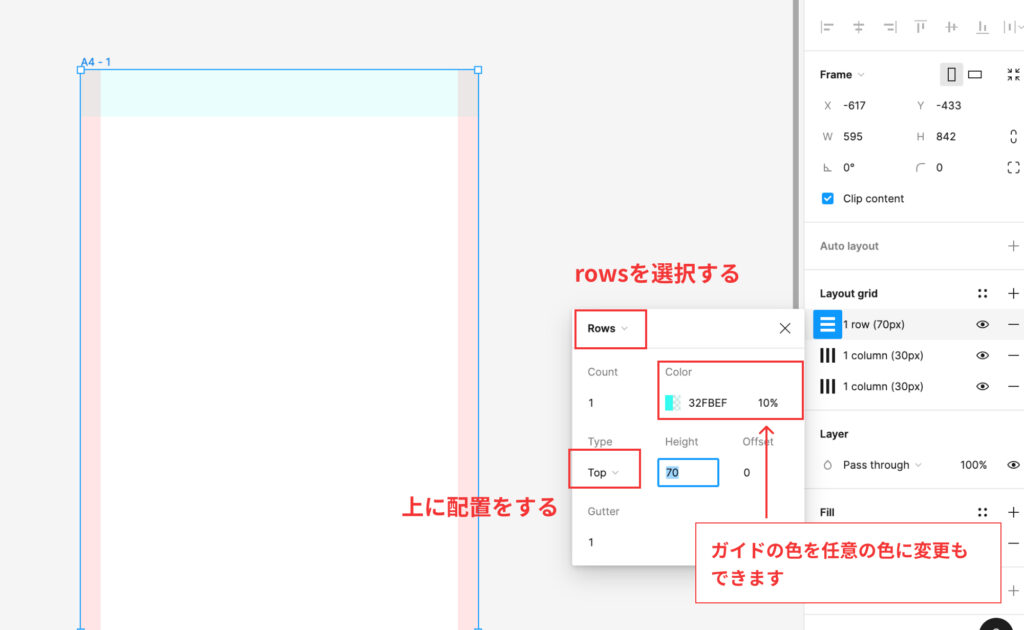
さらに、コンテンツの位置もそろえたかったので、上部にもガイドを追加しました。
区別しやすいように、色を変更することもできます。

ガイドをスタイルとして登録する
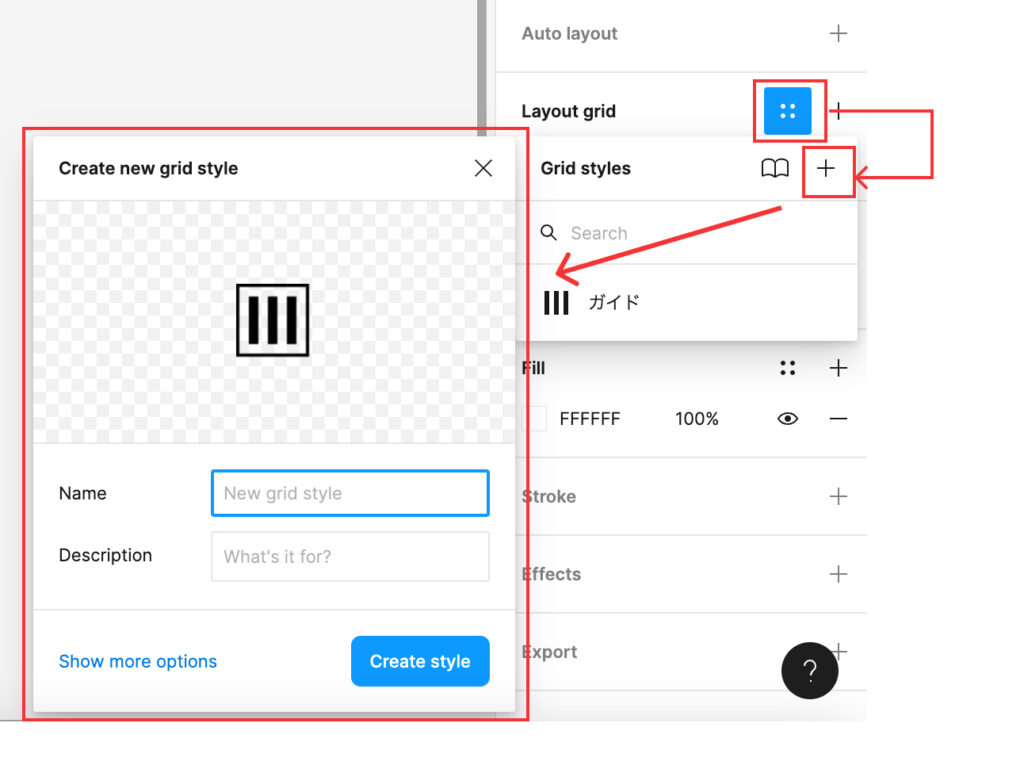
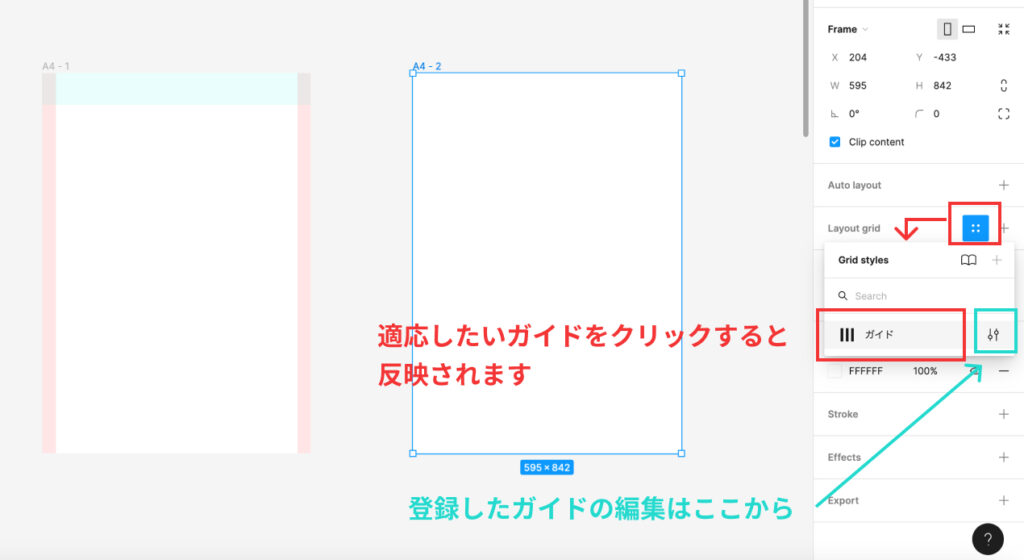
ここで、作成したガイドをいつでも呼び出せるようにガイドを登録することができます。
下記の図のように、スタイル登録用のメニューをクリックして、グリッドの名前や説明など入力して、作成します。

そうすると、同ページ内のフレームでどこでも呼び出せるようになります!とっても便利!
また、登録したガイドの編集も、もちろんできます。

これで、複数人で作業しても、同じガイドを使用できるので、レイアウトに統一感を維持して、作成できると思います!
次は、タイトルなどの共通パーツ部分を作成です。
共通の見出しなどをコンポーネント化にする
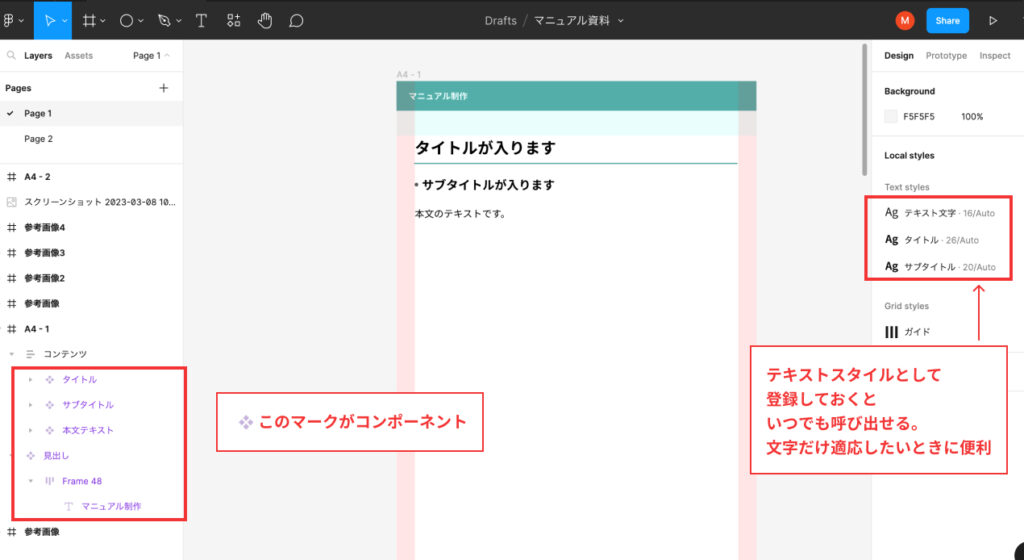
タイトル、サブタイトル、テキストなど、後でレイアウトや色などを変更したいとなった場合のことを加味して、共通のパーツは、コンポーネント化しておきました。
また、テキストのスタイルも、コンポーネント以外で登録しておくと、文字だけのスタイルを適応させたいとき用のために、登録させました。

こうしておくと何がいいか。やっぱり文字が大きかったとか、色を変更したい。
スタイルを変更したとなったときに、一括で変更できるので、修正するのが楽です。
また、今後別のマニュアルを作るとなったとき用の雛形にもなるので、共通パーツはコンポーネント化させるといいと思います。
あと、作成するときも楽です。
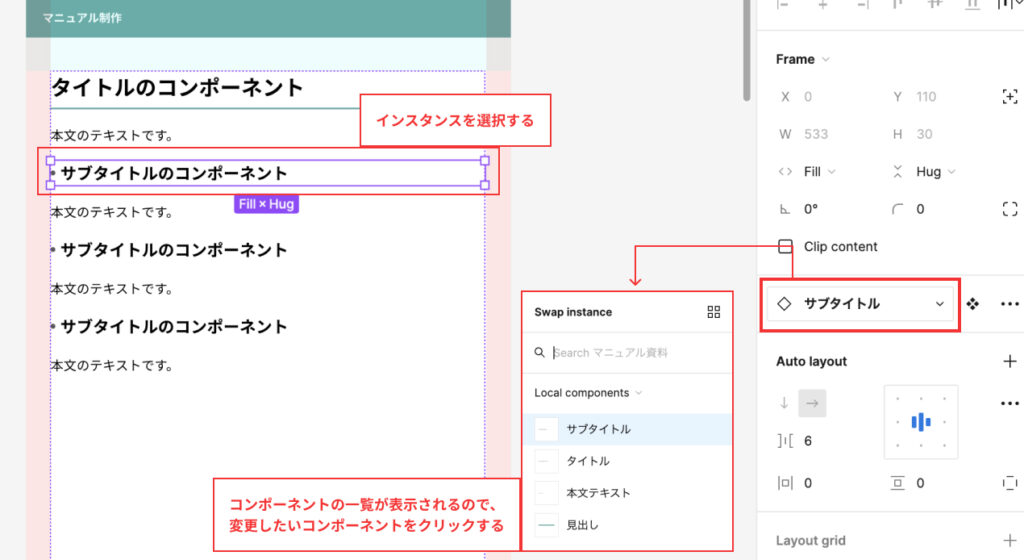
例えば、ある要素をタイトルじゃなくて、サブタイトルに変えたい!となったときに、簡単。
インスタンを選択して、親コンポーネントを変更することができます。

ページネーションをつくる
マニュアルを作成する上で、逃れられない、ページネーション。
以前、Powerpointで作成したことがあるのですが、そのときはすべて手書きで修正した記憶があり(Powerpointでページネーション機能があったかもしれないのですが。。)、なんとか自動出力できないものか、調べていいプラグインがありました!
こちら!Paginateというプラグインです。
コンポーネント名がすべて同じものが対象なので、ページネーション用のコンポーネントを作成しておくといいでしょう。
また、もう一点注意点があり、レイヤーの並び順が、ページネーション出力に影響を受けます。
次のセクションでコツを説明していますので、参考にしてください。
ページネーションのためにやっておいたほうがいいこと
先ほどのページネーション、便利なのですがレイヤーの並び順に依存するため、そこが少々難点でした。
枚数がそこまで多くなければ管理がそこまで大変ではないのですが、今回100ページ超えのマニュアルとなってしまい、レイヤーの並び順を整理するのがとても大変でした。
追加でレイヤーを増やしたりしたときなんかが、大変でした。
そこでわたしが対策としたのは、下記です。
フレームの名前を規則的にする
Figmaのフレームは自動で連番がつくようになっているので、最初のフレーム名を1などにしておくことをおすすめします。
増やしたときに自動で連番がつくので、後々楽です。
ただわたしは途中から気づいたので、フレームの名前もばらばらでどうしたものかと途方にくれました。
そんなときに便利だったのが、デフォルトの一括名前置換。プラグインもあるようですが、デフォルトでもかなり使えます。
目次を作成する
ここが一番の難点でした。
社内でも、この目次をいかに楽に作成できるかで悩んでいまして。
他のソフトを使用したときも、みんなを悩ませていました。
結論からいうと、自動で目次を出力できるプラグインなどは、発見できなかった。(もし誰か知っていたら、教えてほしいです。)
ただ、少し目次を作成するのに、ヘルプとなるプラグインを見つけたので、紹介します。
それが、こちら。ToC Builder。
詳しい使用方法は、上記のサイトを確認いただきたいのですが、#のついたフレーム名を一覧で出力してくれ、さらにそのフレームへリンクしてくれるというプラグインです。
これで、どのように活用するかといいますと、目次としたい項目の近くに、#タイトルと名称をつけておくと、後々楽です。
そこまでページ数の多くないものに関しては、そこまで効果的ではないかもしれませんが、今回100ページ超えだったので、目次をつけるために、どのフレームが該当のページかを探すのも手間だったんですよね。
ですので、こちらのプラグインにとっても助けられました!!!!
まとめ
今回、はじめてFigmaを使用してみましたが、とっても使いやすかったです!
XDを使用したことがあったので、最初はフレームの概念にとまどいましたが、なれてしまえば本当に使いやすい!
特に、オートレイアウトの機能がすばらしい!!!!!
デザイナーではないですが、資料作成にもとってもいいと思いました!
あと、Figjamもとってもよかった!
また別の記事でFigjamについても投稿しようと思います!
マニュアル作成に苦戦している方の参考になれば、うれしいです。










