よく使うのですが、たまにどうやるのか忘れてしまうので、メモ用に書いておきます。
ここからコピペできるようにいろんな矢印を追加していきます。
CONTENTS
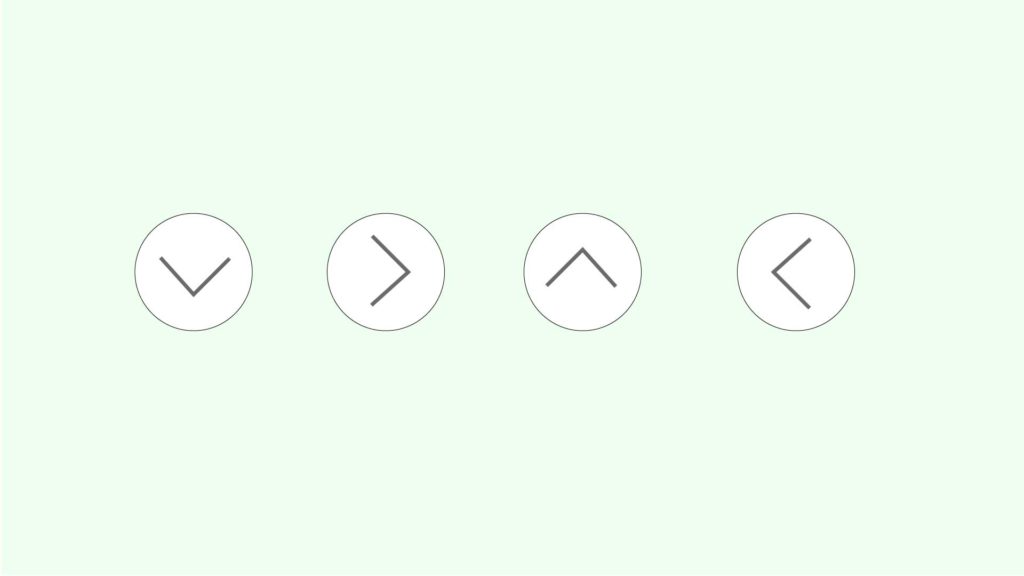
いろんな矢印
よくみる矢印

完成コード
See the Pen arrow by komame (@komame) on CodePen.

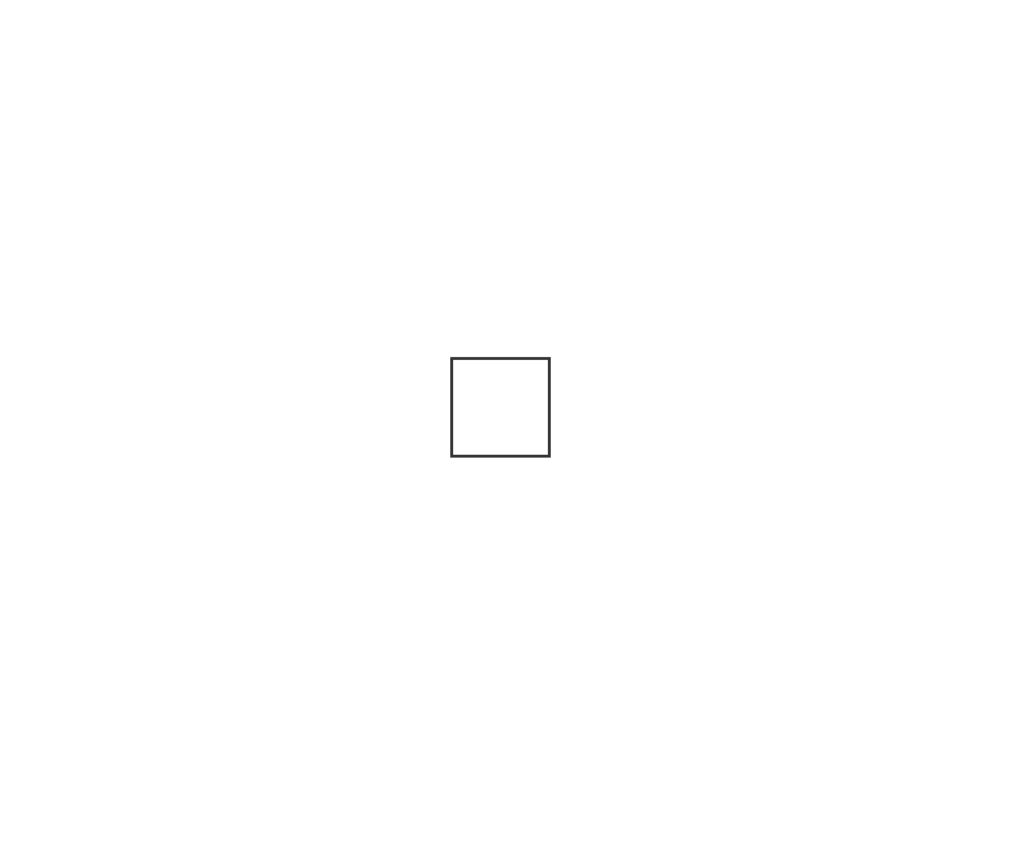
手順1
まず、ハコ(div)幅や高さを決めて、正方形をつくる。
そのハコをborderで囲む。
.arrow {
width: 30px;
height: 30px;
border: 2px solid #333;
}
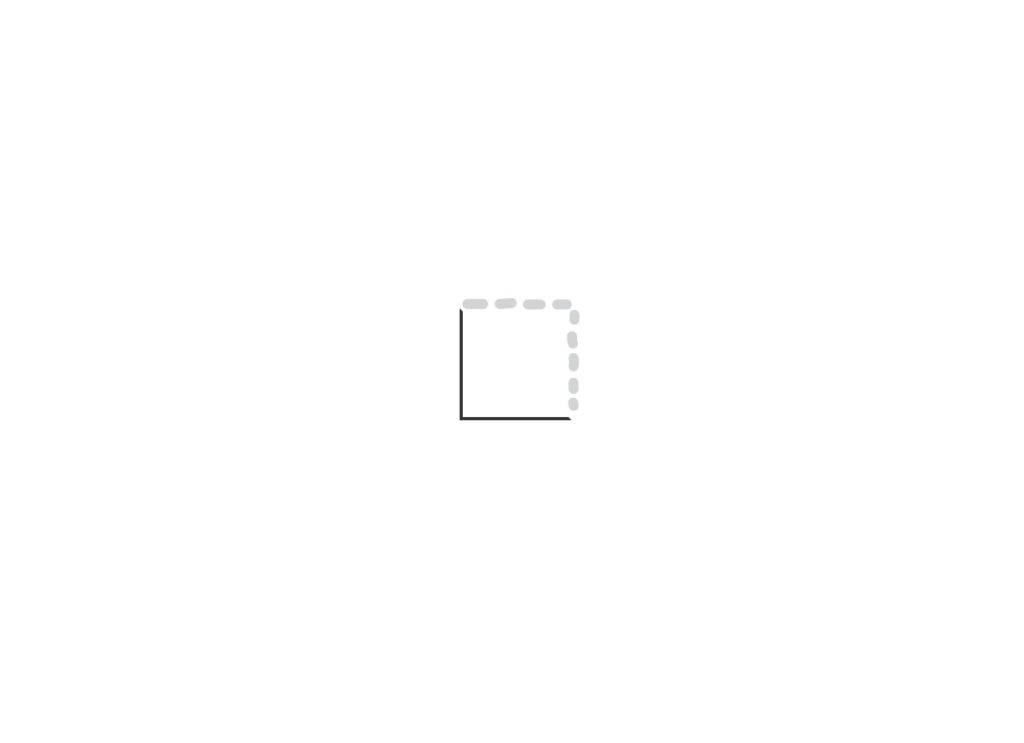
手順2
次にborder-colorというCSSをあてる。
2辺だけを表示するため、いらないところはtransparentで透明にする。順番は時計周り。
border-color: transparent(上) transparent(右)
#333(下) #333(左)
この色を変更することで矢印の色が変えられる
.arrow {
width: 30px;
height: 30px;
border: 2px solid #333;
border-color: transparent transparent #333
#333;
}
手順3
最後に、くるっと回転させて完成!
rotate(-45deg)の角度を変えることで矢印の向きが変えられる。
.arrow {
width: 30px;
height: 30px;
border: 2px solid #333;
border-color: transparent transparent #333
#333;
transform: rotate(-45deg);
}