画像と動画のギャラリーを実装できるプラグインを探していて、「lightgallery」というプラグインを使ってみました。
実装したかった動きに一番近かったので、採用しました。他にもいろいろなプラグインがありましたが、検索ヒットも多く、また使用方法の記事もたくさんあったので、こちらを使用することにしました。
わたしが作成したデモはこちら。
JQueryのプラグインは、slick-sliderしかやったことがなかったので、苦戦しました。
今回のプラグインに関する記事もたくさんあったけど、ファイルのディレクトリが記事によってさまざまだったので、とても混乱しました。
同じような状況で、このプラグインを使おうと思っている方の参考になればうれしいです!
lightgallery使い方
https://github.com/sachinchoolur/lightGallery
Github上から、ダウンロードできます。わたしはzipでダウンロードしたので、その方法で説明していきます。
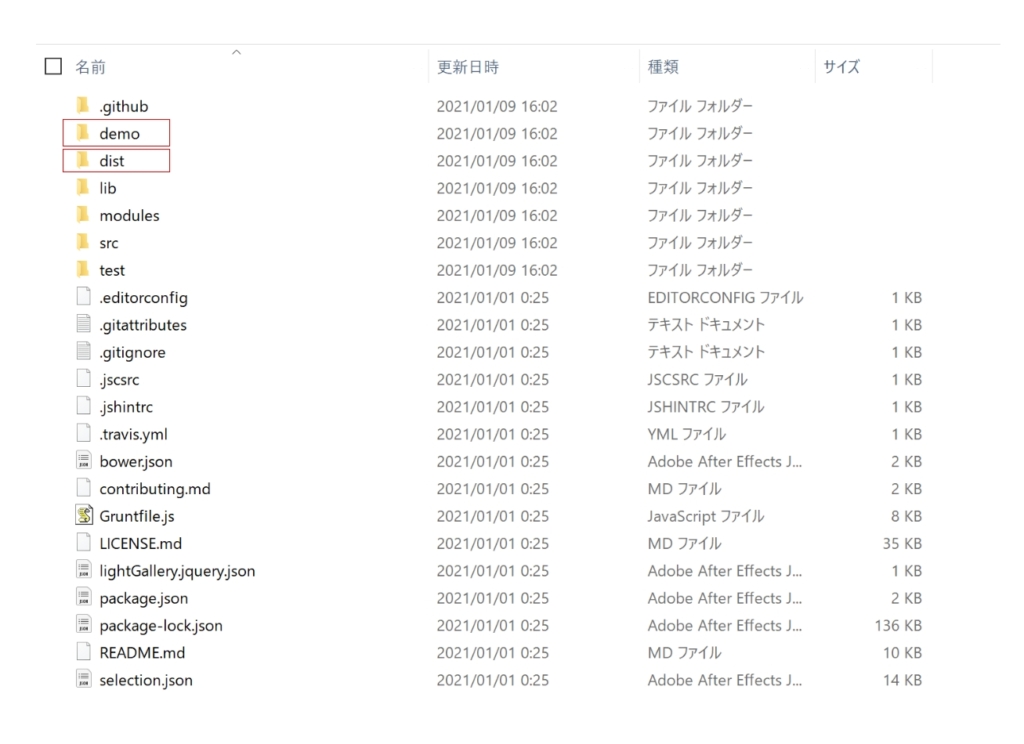
ダウンロードしたzipを解凍すると、たくさんのファイルがあります。
demoファイルには、デモページのソースが入っているので、参考になります。
distに必要なファイルが格納されているので、見てみましょう。

最低限必要なファイルはこちら
- lightgallery-all.js
- lightgallery.css
ディレクトリ階層は、自分の環境と合わせて記載ください。
<!-- cssの呼び出し -->
<link rel="stylesheet" href="css/lightgallery.css">
<!--jQueryを呼び出す -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<!--lightGalleryのスクリプト minファイルの方が容量が小さくなります-->
<script src="js/lightgallery-all.min.js"></script>これで準備はOK!
Githubにも記述の仕方がのっているので、参照してみてください。

わたしは下記のように記述をしてみました。
<ul id="lightgallery" class="gallery-box">
<li data-src="img/img01.jpg"><a href=""><img src="img/img01.jpg" alt=""></a></li>
<li data-src="img/img01.jpg"><a href=""><img src="img/img01.jpg" alt=""></a></li>
<li data-src="img/img01.jpg"><a href=""><img src="img/img01.jpg" alt=""></a></li>
<li data-src="https://www.youtube.com/embed/KyQRdD4Ok_8">
<a href="#"><img src="img/img01.jpg"></a>
</li>
<li data-src="https://www.youtube.com/embed/KyQRdD4Ok_8">
<a href="#"><img src="img/img01.jpg"></a>
</li>
<li data-src="https://www.youtube.com/embed/KyQRdD4Ok_8">
<a href="#"><img src="img/img01.jpg"></a>
</li>
</ul>data-srcという記述で、画像や動画を呼び出すようになっていると思われます。
必要なファイルを呼び出し、HTMLが書き終わったら、最後にjsの記述をします。
idは自由に決めても問題ないです。
<script type="text/javascript">
$(document).ready(function() {
$("#lightgallery").lightGallery();
});
</script>どうでしょうか?無事に実装できたでしょうか?わたしはちゃんと動くまでに、けっこう時間かかりました。。
今回悩んだのは、動画の実装です。ローカル環境だと再生がされなくて、頭を抱えていましたが、サーバーにアップすると、ちゃんと動きました!初歩的なことかもしれませんが、同じように悩まれた方がいれば、よければ試してください。
オプションについて
いろいろとオプションもあるようですが、わたしが試したのはモーダルウィンドウに表示される、オプションの表示、非表示だけです。
公式のサイトにオプションについて、まとめられているので参照してください。

モーダルウィンドウのオプション表示について

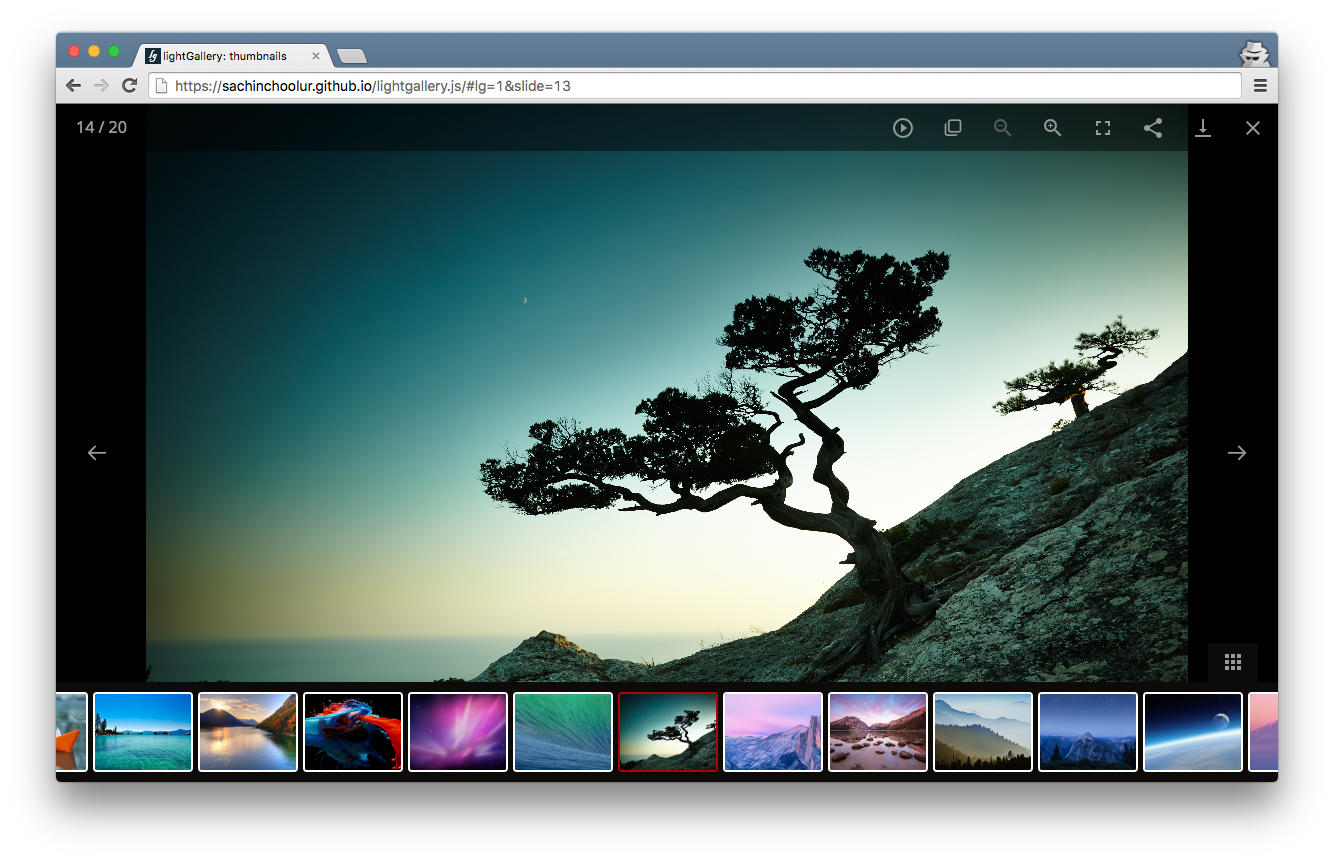
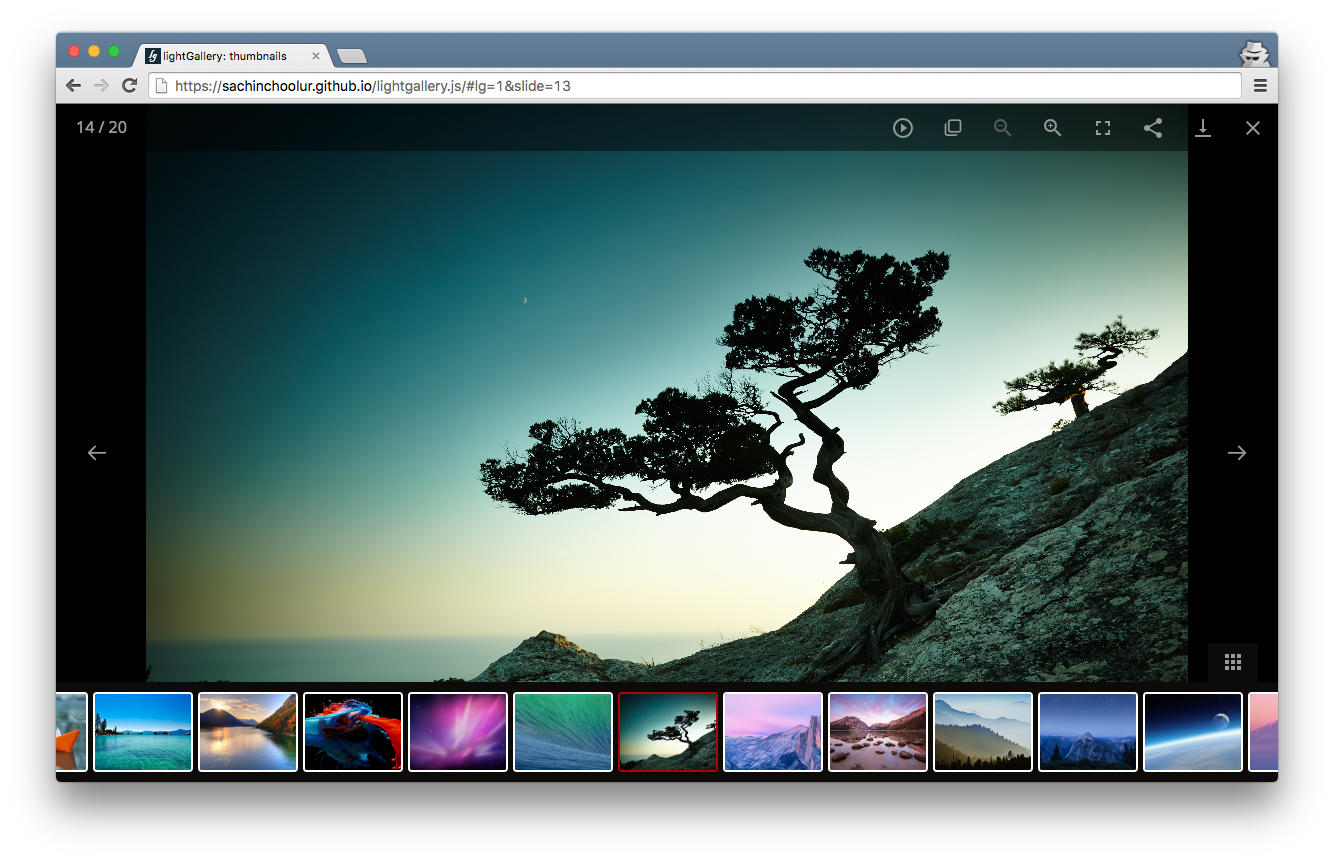
上記のように、デフォルトで右上にたくさんのオプションが表示されています。
こちらを今回は、非表示にしました。
// モーダルウィンドウのオプション非表示
share: false,
rotate: false,
rotateLeft: false,
rotateRight: false,
flipHorizontal: false,
flipVertical: false,
hash: false,
zoom: false,
actualSize: false,
fullScreen: false,
autoplayControls: false,
download: false,他にもたくさんのオプションがあるので、いろいろ試してみてください。
さいごに
今回の実装でプラグインの導入手順がつかめたような気がします。
個人的に、導入されている記事を探すよりかは、githubに記載している内容を熟読したほうが早いように思いました。
ただし、すべて英語記載なので、理解するのに時間はかかりそうですが。。。
今後は、さくっと導入できるようになりたいものです。









