どこからか話を聞いたのか、疎遠になっていた友人がウェブデザイナーの勉強をはじめたいということで、わたしに連絡をとってくれました。
彼女の話を聞いていると、当時いろいろ悩んでいたことを思い出しました。そこでおせっかいながらもついついアドバイスをしてしまいました。思い切ってふみだしてくれるといいなあ。
本題にはいると、その友人は通学したいコースにIllustratorのコースがないことを悩んでいました。
ウェブデザイナーを目指すなら、Illustratorを使えるのにこしたことはないけど、Photoshopのほうが使用度は高いと思います。
そういえば、わたしもとりあえずどちらも学べるコースを選択していたなと思い、これからウェブデザインを学びはじめようと考えているひとへ情報提供をできればと記事にしました。
※使い方の説明ではないので、使ったことがあるひとには、耳寄りな情報ではないと思います。
フォトショ?イラレ?なにが違うの?
Illustratorはイラスト作成に最適なアプリ
その名の通り、Illustratorはイラストをかくのに、適したツールです。
それには理由がありまして、ベクター形式と言われる画像形式だからです。
「べくたーけいしき…?」と頭にはてなを浮かべた方、ご安心を。
わたしも当時は意味がわからず、今でも完璧に理解して説明できるわけではなく、だいたいの特徴をおさえてるくらいです。
簡単に説明すると、線や図形をはっきりと書くことを得意とする形式です。
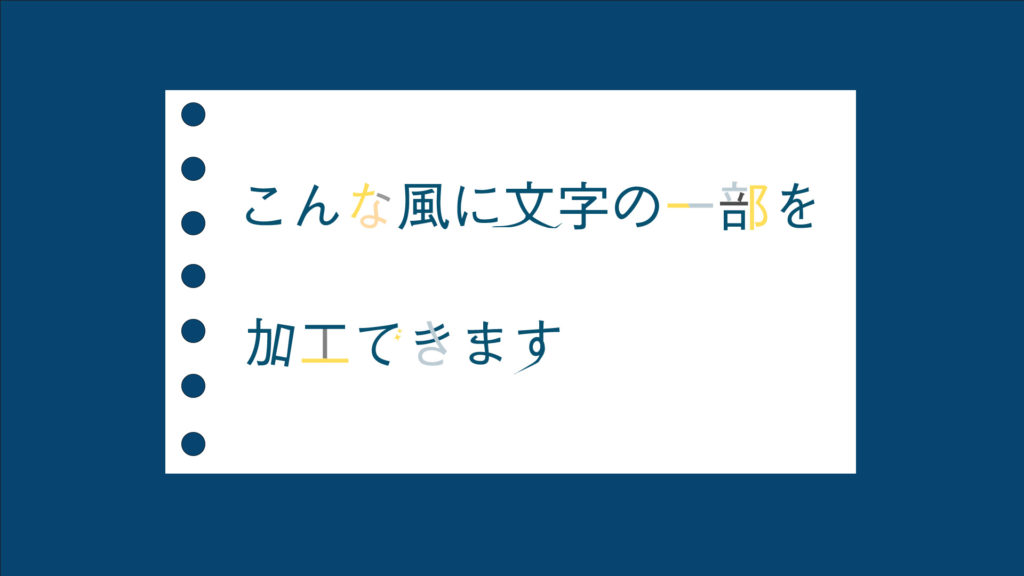
また、文字の一部分を伸ばしたり、加工したりできるので、ちょっとユニークな文字を表現したいときにはうってつけのツールです。

あとで登場するPhotoshopの画像形式と比較するとわかりやすいです。
Photoshopは写真を補正・加工に最適なアプリ
こちらも名前から連想するように写真を補正や加工するのに、適したツールです。
Illustratorはベクター形式と言われる形式でした。
Photoshopはラスタ形式と言われる画像形式です。
画素数という言葉に聞き覚えはないでしょうか?
カメラの性能で画総数が高いほど、写真がきれいに見えるイメージ、ないでしょうか。これに関係してます。
ラスタ形式とは、点の集合体で表現される画像形式です。
写真をめちゃくちゃアップにすると、点々ぽく見えたりしませんか?
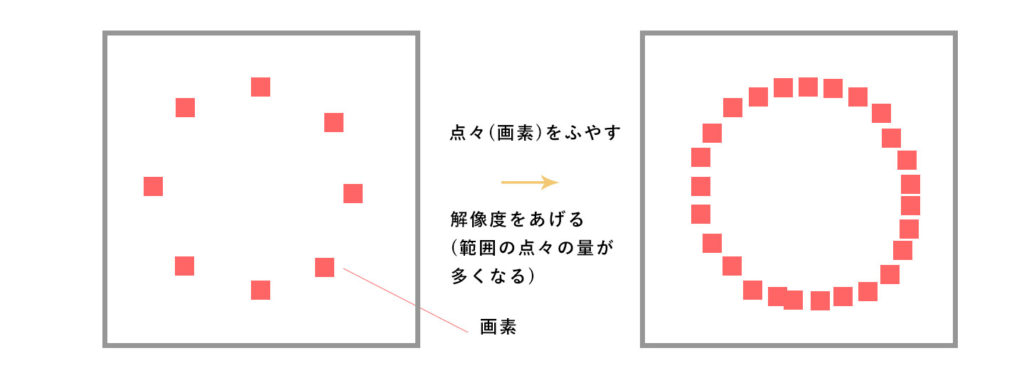
イメージがわかないという方は、こんな風です。

このように写真は、たくさんの色の点々が組み合わさって表現されています。
「画素数」は、この点々の量をあらわします。この単位がピクセル(pixcel)と言われます。
よく似た言葉に「解像度」がありますが、こちらはある範囲にどのくらいの点々(画素)が入っているかを表しています。

上の図のように、点々を多くする(画素数が高い)と、より〇という形がはっきりとみえますよね。
カメラの画素数が高いと画像がきれいな理由、なんとなく分かったでしょうか。
とてもざっくりな説明なので、もっと分かりやすい記事が検索するとたくさんあるので、そちらを参照ください。
では、ウェブデザインに必要なのはどっち?
本題は、ここだと思うのですが、ウェブデザインにはPhotoshopの方が使用度が高いのかなと思っています。
わたしの通ったウェブスクールでもPhotoshopしか使いませんでした。
ただ会社によっては、デザインカンプがIllustratorのところがあるようなので、使わないとは言い切れないのかと思います。
Photoshopを何に使うの?
バナーの作成
バナーと聞いてピンとこない方は、こんなやつです。

ブログやサイトを見ていると、ちょっとしたスペースで見かけたりしませんか?
たまに邪魔だなとか思ったり…
インターネット上の広告のことをバナーというそうで、最近だと動画のものとかもありますよね。
制作会社やネットショップの運営をしている会社なら、作る機会があると思います。
初心者の方は、このバナー模写から練習をはじめるひとが多いです。
通学したスクールでも、バナー模写、作成からスタートをしました。
いきなりウェブサイトの模写だと、量も多くてハードルが高く、バナー模写は初心者にもってこいの練習かなと思います。そしてPhotoshopやIllustratorの練習にもなります。
写真の加工やサイズ変更
ウェブサイトにあげる写真の加工をするのによく使います。
レタッチ(修正・補正・加工・合成作業のこと)をして、写真の見栄えをよくしたり、画像の解像度を調節したり、サイトにのせる素材として適切な処理をします。
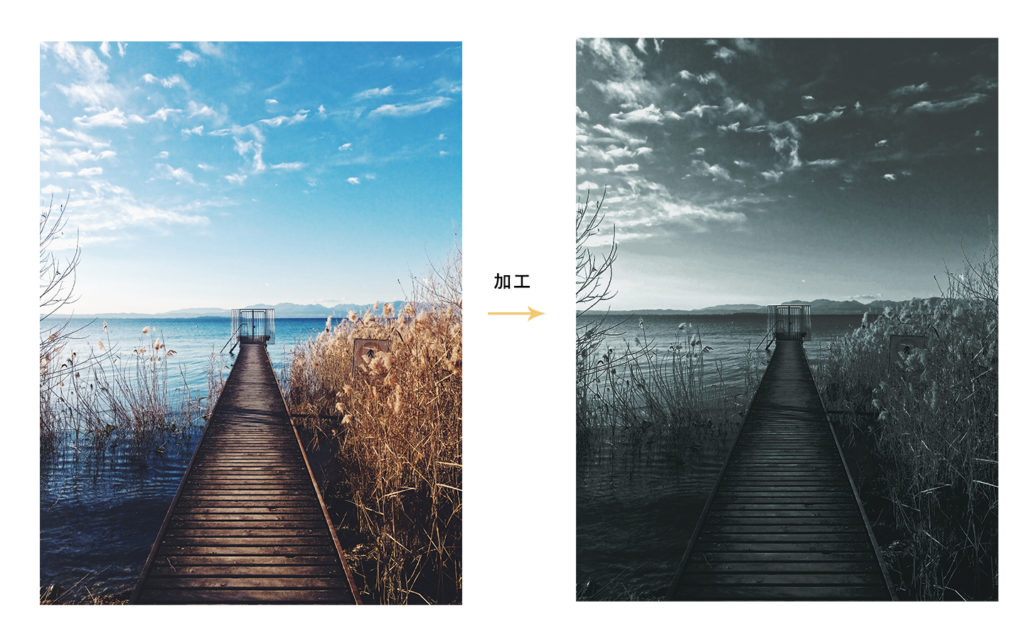
例えば下のように、とても明るく爽やかな写真を、ちょっと不気味なホラー風に加工できたりします。

わたしはカメラに詳しくないので、レタッチは苦手です。
どの部分を修正すべきか見極めるのが難しく、少しの調節で見違えるように見栄えが変わります。奥がとても深い。
この部分が明るい、暗い。黄色みがかっている。ぼやけているなど。
カメラが好きなひとは、このあたりの見極めが得意なんだろうなと思います。
きれいな写真がどういうものなのか、目を養うことも大事ですね。
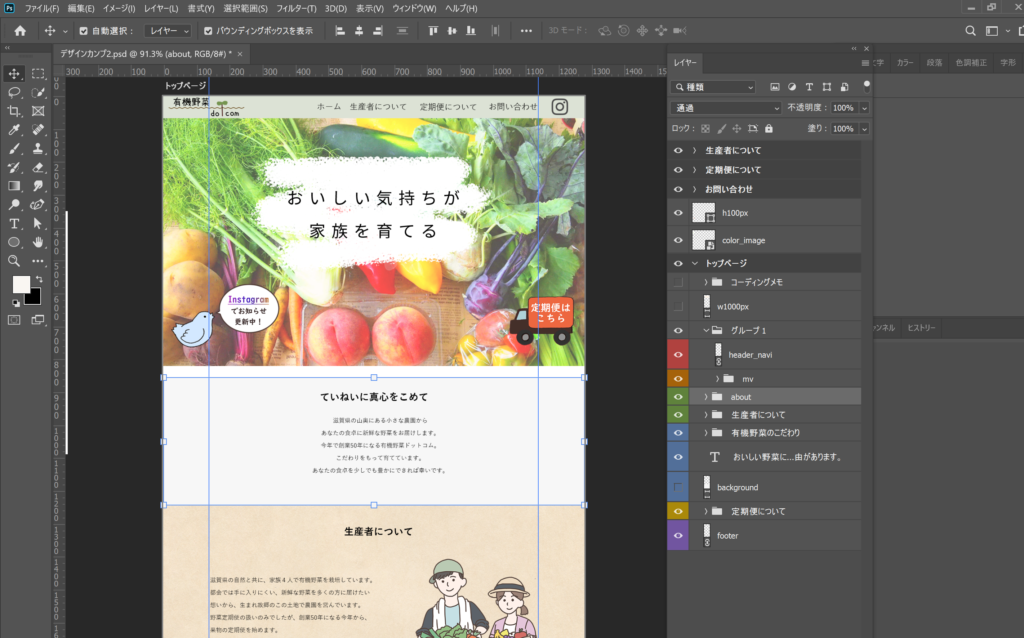
デザインカンプ
デザインカンプとは、サイトのデザイン案、または完成案です。
これをもとにコーディングをしていくことになります。
わたしがスクールで作成したカンプを参考までにのせておきます。イメージはこんな感じです。

サイトにのせる写真とかも加工するので、写真加工が得意なPhotoshopの方がウェブデザインのカンプに向いてるのかなぁ。
どうやって使い方を学ぶ?
わたしはウェブスクールとは別に、PhotoshopとIllustratorの操作を学べる講座を事前にとっていました。開くと画面がよく似ているので、最初は違いが分からず、混乱しました。
今思えば、無駄だったなと思います。
なぜなら、Adobeの公式サイトの学ぶ動画が充実しているので、ここで基本的なことは学べると思います。
https://helpx.adobe.com/jp/support/photoshop.html?promoid=5NHJ8FD2&mv=other
https://helpx.adobe.com/jp/support/illustrator.html?promoid=YSYYG8WM&mv=other
無料で、どちらも7日間だけ使用ができるので、気になったかたは試しにダウンロードすることをおすすめします。
Photoshopに関しては、月額980円+消費税なので、ちょっとお試しに使用するにはおてごろかと個人的に思います。
余談ですが、LightroomというPhotoshopの簡易版のようなツールもあって、Photoshopを購入するともれなくついてきます。
写真のレタッチなんかは、Lightroomで十分対応できるとカメラマンの知り合いはおっしゃってました。
ちなみにアプリもあります(無料)。この前、Adobe公式の講座で使い方を学びましたが、スマホでも十分いいレタッチができます。
YouTubeもおすすめ
最近だと、YouTubeにもいろんな講座動画があります。
個人的なおすすめを紹介します。
主に、Photoshopの合成動画をあげているチャンネルですが、この初心者講座はとても分かりやすいです。
特に、マスクについての動画。とても分かりやすくて、おすすめです!
Photoshopでよく使われるマスクですが、最初は理解するのが大変でした。
「えっと、消すの黒だっけ?白だっけ?」同じこと思った方いるでしょうか…
そして内容とは関係なしに、声がとても心地がいい。
メインは合成動画の方ですが、これもすごい。合成作業を早送りしている動画なのですが、こんなことできるの!と見ているだけで楽しめます。
この方は、Illustratorを使って模様やあしらいの作りかた動画が豊富です。
サイトで使いたい素材を自分でつくってみたいかたはぜひ見てください。
動画も短くて、さくっと見れます。まだIllustratorを使い慣れていないわたしにはちょっぴり早めかも。
さいごに
結論として、どちらも使えた方がいいです。求人の募集要項でも、このツールのスキルを求めている会社さんが多い印象ですし。
わたしの経験からいうと、最初からPhotoshopとIllustratorを使い始めたら、混乱しました。
なので、まずはPhotoshopから使い始めて(料金も安いので)、慣れてきたらIllustratorを使い始めるのがいいのではと思います。
余談・・・
お世話になっているAdobe製品ですが、数年前には倒産の危機になるほどあやうかったそうなんです。
Photoshop、Illustratorってけっこう値段するイメージありませんでした?たしか、数十万してた記憶があるのですが…
最近は月額制になったことで、経営も安定してきたそうです。
他にもいろんなツールが開発されていて、コンプリートプランに変更しようか悩みどころです。
一般的に手軽に使えるようになったと思うので、もし少しでも興味があるなら、無料期間で使ってみるのをおすすめします。