ブログを開設してから、約3カ月。とうとう有料テーマに手を出してしまいました。
結論から言えば、お金を出す価値が存分にある!
有料テーマに切り替えるか悩んでいる方、わたしの葛藤と感想が参考になればうれしいです。
どうして、最初から有料テーマにしなかったの?
ブログを開設するときに悩んだのが、無料テーマにするか、有料テーマにするか。
軽い気持ちでブログをはじめたので、続けられるか分からなかったし、有料テーマに手を出すのは怖かった。
安いものもあったけど、デモサイトにそこまでひかれなかったり、いいなと思った有料テーマは、ほとんど1万ごえ…
とても簡単に手が出せるお値段ではありませんでした。
選んだ無料テーマ「Cocoon」
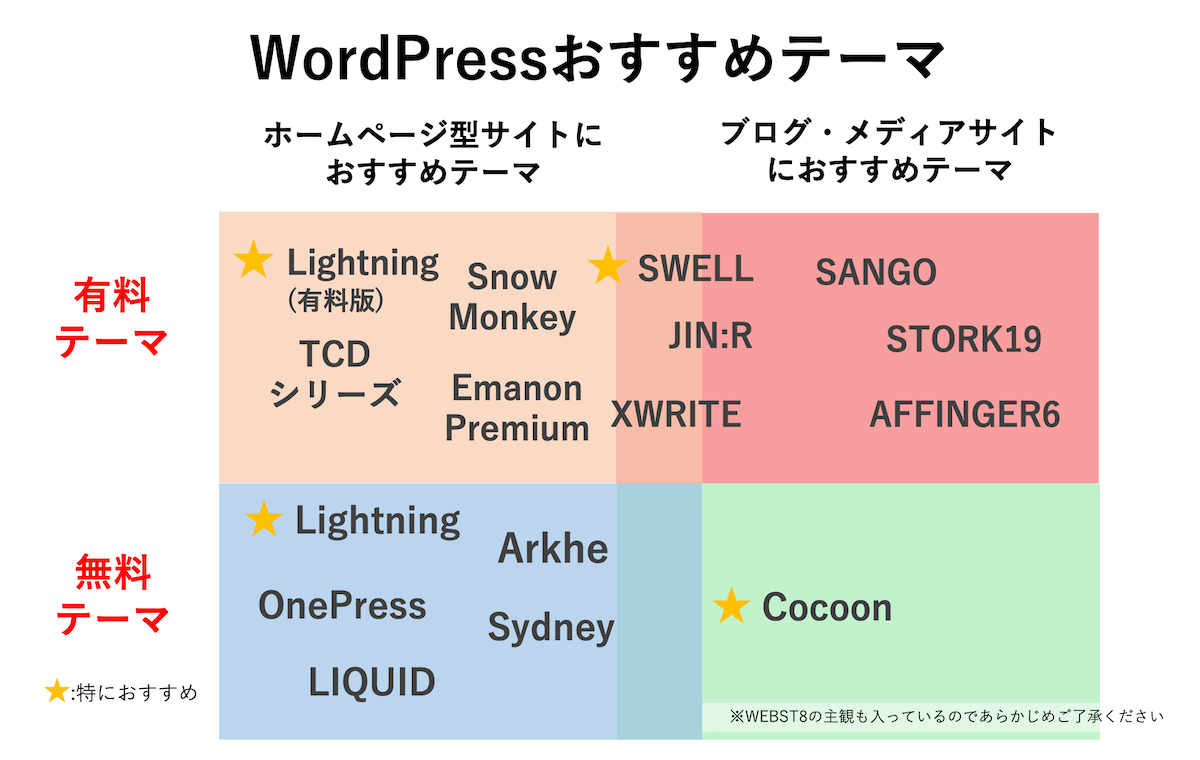
諦めて無料テーマではじめることに。無料テーマもたくさんあって、選ぶのも悩みました。 ネットで調べるとだいたいおすすめとして、あがるのが「Cocoon」や「Lightning」。 ↓↓このブログ記事を参考にさせていただきました。

デモサイトやほかの人がおすすめしている内容を吟味した結果、「Coccon」にしました。
- デザインがシンプル。デモサイトがいい。スキンデータですぐにデザインが選べる。
- ユーザー数も多く分からないことがあったら、すぐに調べられると思ったから
カスタマイズがめんどくさかった
無料テーマにした理由としてもうひとつ。自分の勉強になると思ったから。
HTMLやCSSもある程度分かるので、Wordpressのカスタマイズも調べればできるだろう。そう思ってました。
・
・
・
いやーそんな簡単じゃなかった!というより、めんどくさかった。
なにより、ブログを開設した目的は、自分のアウトプットのためだったのに、外枠を飾るのに時間をとられてどうする。
そもそも、現場で必要なのはブログのようなサイトではなく、コーディングしたものをWordpress化することなので、あまり勉強にもならないんじゃないか!
そう考えだしたら、カスタマイズをする意欲がおきなくなり、とりあえず文章を書こうと思って続けてきました。
他人のブログが青く見える
そうやって書いてきたものの。他のひとのブログをみてると、デザインがいい。うらやましくなってきました。
なんでも形から入ってしまう性分のため、自分のしょぼいブログを見てると、書いててもテンションがあがらない。。
言い訳がましく、更新頻度も落ちてしまいました。
有料テーマの乗り換えを考えだす
とりあえず、どんな有料テーマがあるのか調べました。
参考にした記事↓
この記事はいい点だけでなく、悪い点の声ものっていたので、参考になりました。

さらに周りで、ブログを書いている人にどの有料テーマを使っているか聞いてみると、「Diver」や「The Thor」を使っているひとがいました。
わたしが一番気になっていたのは、「ZIN」。
このブログの雰囲気がいいなと思ったものが「ZIN」だったし、デザインがとても好きでした。
機能に違いはいろいろあるんだろうけど、やっぱりデザインの好き嫌いがわたしには重要なポイントでした。
なので、ほぼ「ZIN」一択の状態。

まさかのすべりこみテーマ「SWELL」
ほぼほぼ「ZIN」の購入を考えていて、公式サイトのマニュアルやデモサイト、ついている機能を見ているときに、ふと思いました。
「あれ、ブロックエディタにちゃんと対応しているんだろうか」
ダウンロードのマニュアルを見ていると、クラシックエディタでの使用を推奨しており、もしかしたらブロックエディタにまだ対応できていないのかもと思いました。
更新情報などはのっているので、おそらく対応はできているだろうけど、マニュアルなどはクラシックエディタでの内容が多そうで、不安要素が残りました。
「ZIN」購入まであと一歩のところで、他の選択肢が浮上してきました。
「SWELL」です。

こちらは、ブロックエディタに対応しており、幅広いデザインに対応できそうなのにひかれました。
た、だ、し!
料金が他のに比べて、高い!!!
だいたい14,000円前後の中、SWELLは17,000円。
そもそも選択肢から外れていた大きな理由が、この価格です。
カスタマイズする時間をお金で買う
盛り上がっていた気持ちを抑えて、いったんねかせることに。
そして、仕事をしているときにふと思いました。
「17,000円って、ほんとうに高い?」
例えば、時給1000円だとして一日8時間だったら、だいたい2日。
これだけの時間で、これだけのカスタマイズできるだろうか。
そもそも、マーカーをつけたり、カラムをわける、ましてやスライダーをつける、wordpressには当たり前のように備わっている機能をコーディングしようと思ったら、こんなすんなりいかない。
この手間を考えたら、17,000円がそこまで高く感じなくなりました。
しかも、一度購入すればあとはお金がかからない。早く買えば買うほど、お得な気がしてきた。
ようやく決心がついて、購入!!
最終的に「SWELL」を選んだ理由
いろいろ悩んだ末、購入したのは「SWELL」です。
一番大きな理由として、デモサイトを見たときにデザインの幅が広いなと思ったから。
「ZIN」のようにかわいいデザインもあれば、クールなデザインにも対応できそうだったので、もし別のブログを立ち上げるときに、差別化が図れるのかなと思いました。

あと、乗り換える用のプラグインが用意されていて、今回もそれで大きなレイアウト崩れもなく、乗り換えができました!
「Cocoon」で投稿したデータを全くいじることなくできたので、とても楽ちん。
他のテーマにもこういったサービスがあるんでしょうか?ともかく、とても助かりました。
- デザインの幅が広い
- 動画でのマニュアルが多そうだった
- ブロックエディタに完全対応
- 機能が充実している
- 乗り換えるときのプラグインが用意されている
- フルワイドロック?対応(スクロールすると後ろの画像が固定されてて動いてるように見えるやつ)
ダウンロードするとき、ダウンロード終わった後の注意点!
- テーマをインストールする前に乗り換えプラグインをダウンロード(テーマによっては用意させていないので、購入前に要チェック。Cocoonはあるよ!)
- プラグインが用意されているとはいえ、多少の記事を修正しました。(Cocoonのブロックカード?は互換できてなかったみたい)
- Google Analyticsの設定を確認。Cocoonでは独自設定だったが、SWELLではプラグインでの対応だったもよう
- 広告のタグも確認しよう
さいごに
実際に使ってみて、無料テーマとの違いを痛感してます。
余計なストレスがなく、書くことに集中ができるので、買ってよかったと今では思います。
けっして安い買い物ではないので、無駄にならないようにブログを更新していこう。これで言い訳ができなくなった。