必ずといっていいほど、目にするaddEventLister。
今回は、ふんわりと認識していたのを深堀りしました。
addEventListener()とは?
MDNによると。。
インターフェイスのメソッドで、ターゲットに特定のイベントが配信されるたびに呼び出される関数を設定します。
https://developer.mozilla.org/ja/docs/Web/API/EventTarget/addEventListener
よく何かをクリックしたとき、ページの読み込みがおわったときなど、何かの処理を起点に実行するためのメソッドです。
これだけ聞いてもわかないので、実際のソースを見てみます。
よく使用するクリックイベントを例にしてみました。
完成ソース
See the Pen addEventLister by komame (@komame) on CodePen.
クリックをすると、h1タグのテキストを変更。ボタンの色が変更するような処理を記述しています。
コードの解説
まず、クリック対象とするObjectを取得します。ここでは、h1タグとbuttonを取得し、変数に格納しています。
そして、Objectがきちんと取得できているか、consoleに出力するようにしています。
const h1Element = document.querySelector('h1');
const btnEl = document.querySelector('button');
console.log(h1Element);
console.log(btnEl);
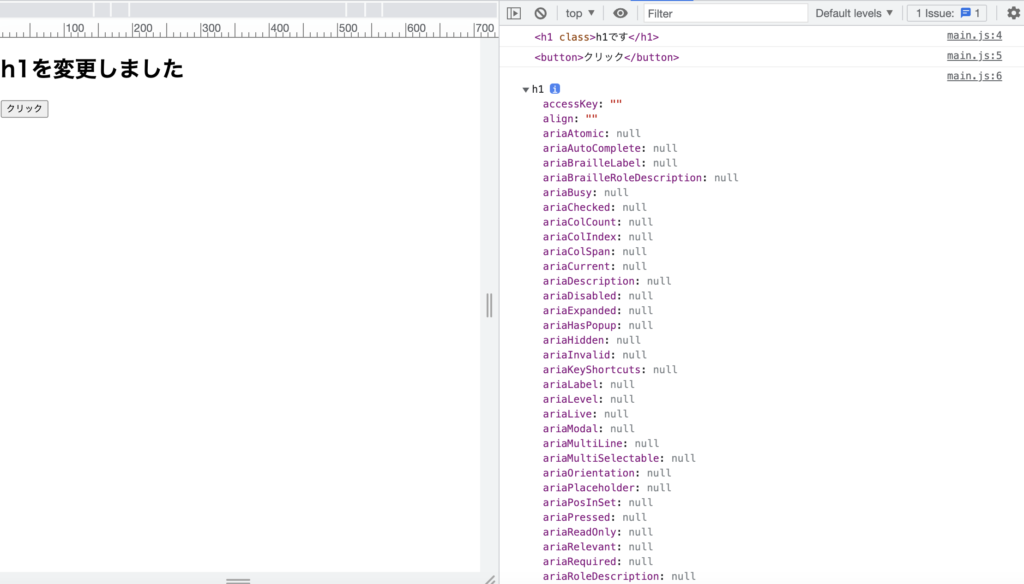
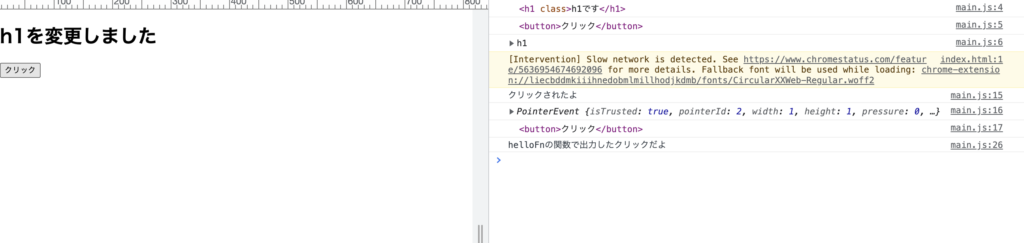
console.dir(h1Element);以下がconsole画面で出力されます。
h1タグとbuttonタグが取得できていますね。

ここで一つ、console.dir(h1Element);で何が出力されているかです。
console.log();で出力させるのは、定番だと思うのですが、このconsole.dirははじめて知りました。
https://developer.mozilla.org/ja/docs/Web/API/console/dir
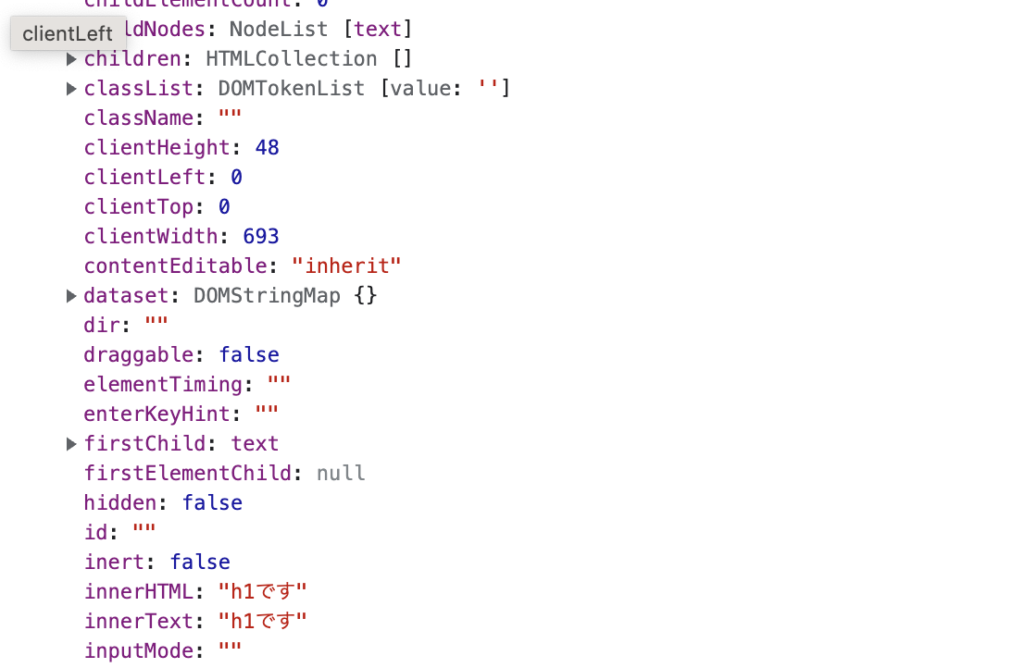
console.dir()メソッドは、指定された JavaScript オブジェクトのプロパティの対話的なリストを表示します。出力は折り畳み式の階層的なリストで表示され、子オブジェクトの中身を見ることができます。
対象のプロパティをリスト化してくれるようなんです!
ずらーと出てくるので、よく見るものでいうと、classNameやinnerTextでしょうか。これは、デバックするときにとても便利だと思いました!

イベントの対象が取得できたので、次はイベントリスナーを追加します。
btnEl.addEventListener('click', (e)=> {
console.log('クリックされたよ');
console.log(e);
console.log(e.target);
e.target.style.color = "red";
h1Element.textContent = 'h1を変更しました';
});
const helloFn = (e)=>{
console.log('helloFnの関数で出力したクリックだよ');
}
// このように関数を入れるやり方もある
btnEl.addEventListener('click', helloFn);addEventListener(type, listener);構文としては、上記です。一番ベーシックなものです。
type対象とするイベントの種類を表す文字列です。
listener指定された種類のイベントが発生するときに通知 (
https://developer.mozilla.org/ja/docs/Web/API/EventTarget/addEventListenerEventインターフェースを実装しているオブジェクト) を受け取るオブジェクト。これは、EventListenerインタフェースを実装するオブジェクト、あるいは、単純に、JavaScript の関数でなければなりません。コールバックについて詳しくは、イベントリスナーのコールバックを参照してください。
typeには、イベント名が入るのですが、よく使用されるものが、下記でまとめられているので、参照ください。

また、listenerには、関数が入ります。
これで、ボタンをクリックした処理を追加しました。
ボタンをクリックすると、コンソール画面には、下記が出力されます。

ややこしいのが、arrow関数の引数に入っているe(イベントオブジェクト)。
イベントが発生しているすべての情報が取得できるそうです。
こちらの文字は、何でもいいようですが、慣習としてeやeventなどとつけることが一般的なようです。
consoleに出力しているので、どんなデータが取得できるのか、確認できます。
正直なところ、こちらのイベントオブジェクトが何なのか今いち理解できていませんが、e.targetをつけることで、イベントが発生した要素が取得できます!
ここでいうと、btnElとなるので、buttonですね。
e.target.style.color = “red”;でボタンの色を変更させています。
イベントをトリガーとしたものに、何か処理をさせたいことが多いと思うので、こちらとても便利なのではいないでしょうか?
また、h1Element.textContent = ‘h1を変更しました’;で、h1タグの文字を変更させています。
btnEl.addEventListener('click', (e)=> {
console.log('クリックされたよ');
//イベントオブジェクトを出力
console.log(e);
// イベントが発生した要素
console.log(e.target);
// ボタンの色を変更
e.target.style.color = "red";
//これで、h1タグのテキストを変更しています
h1Element.textContent = 'h1を変更しました';
});また、下記のように関数を変数にいれて、呼び出させると、見やすくなるかもしれません。
このあたりは、処理の長さや好みなどあるかもですね。
const helloFn = (e)=>{
console.log('helloFnの関数で出力したクリックだよ');
}
// このように関数を入れるやり方もある
btnEl.addEventListener('click', helloFn);まとめ
まだまだイベントオブジェクトが何なのか?と細かい箇所まで理解できていません。
誰かに説明できるようになるためには、自分の理解力の棚卸しになるので、いい勉強になりました。
最後に、わたしは自分で独学するのが苦手なので、よく講座を受けています。
体系的に学べるので、ありがたいです。今回の内容も、講座の中で説明いただいたものをまとめました。
特にCodeMafiaさんの講座は、細かい箇所まで説明いただけるので、おすすめです!