Next.jsで作成したプロジェクトをVercelからデプロイをしてみました。
サブドメインで設定をして、gitにマージされると、自動でデプロイされます!
なんて便利!
Xサーバーでサブドメインを取得する
わたしは今回、Xサーバーで取得していたドメインのサブドメインを取得して、そちらにVercel側で紐付けました。
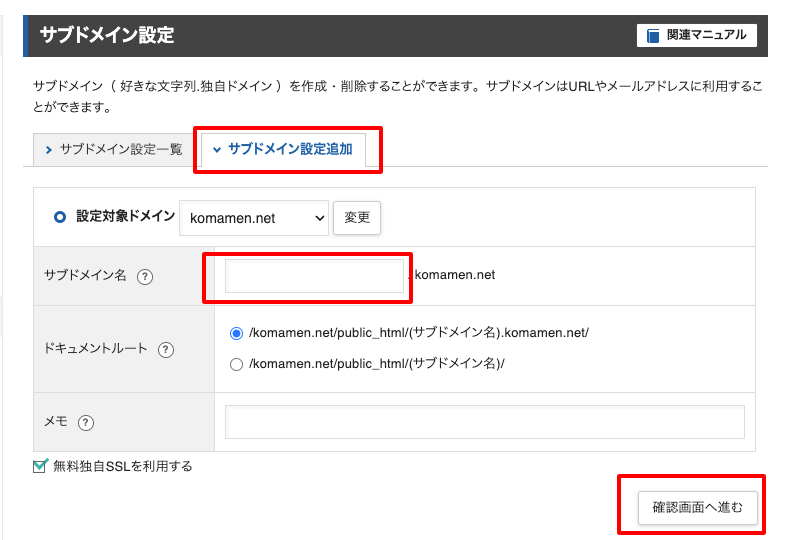
Xサーバーのコンパネから、サブドメインを追加します。

反映されるまでに時間かかります。反映されたら、サブドメイン設定一覧に表示されます。
今回取得したのは、portfolio用のサブドメインを取得しました。

Vercelとgitを連携させる
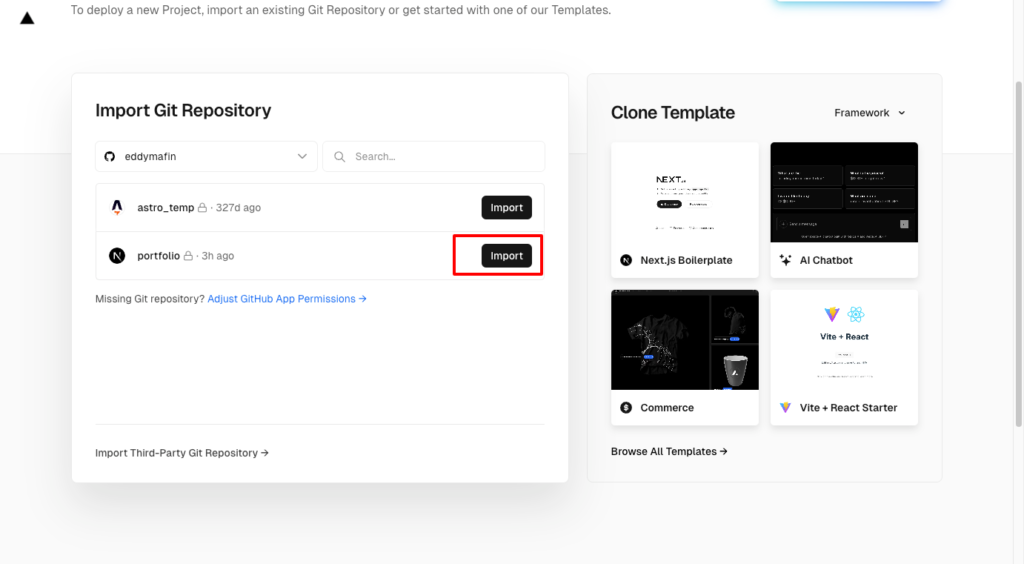
Vercelのアカウントを作成し、add projectから該当のリポジトリを選択してください。
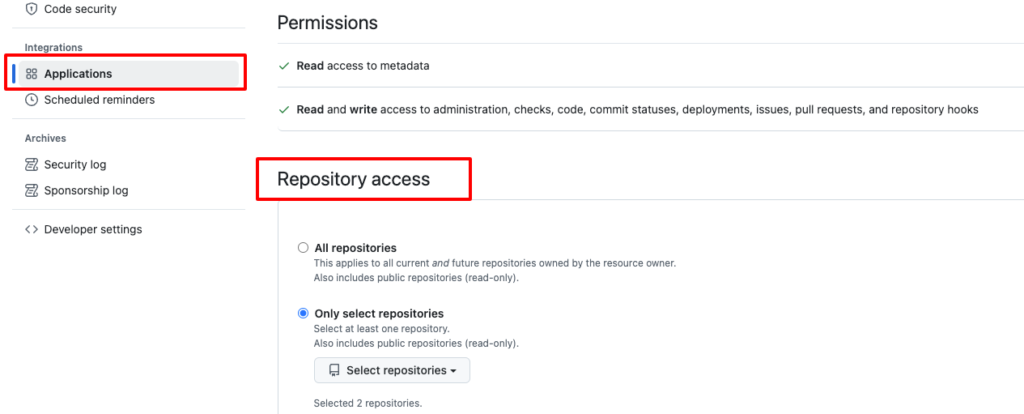
このとき、git側で、vercelのアプリの設定を許可しておかないと、リポジトリが表示されない。
設定の場所は、Settings -> Applications -> “Configure” button near Vercel -> Repository access.
わたしは、選択したリポジトリのみという設定にしました。

ここで、許可をしていると、Vercel側で、該当のリポジトリが表示されます。
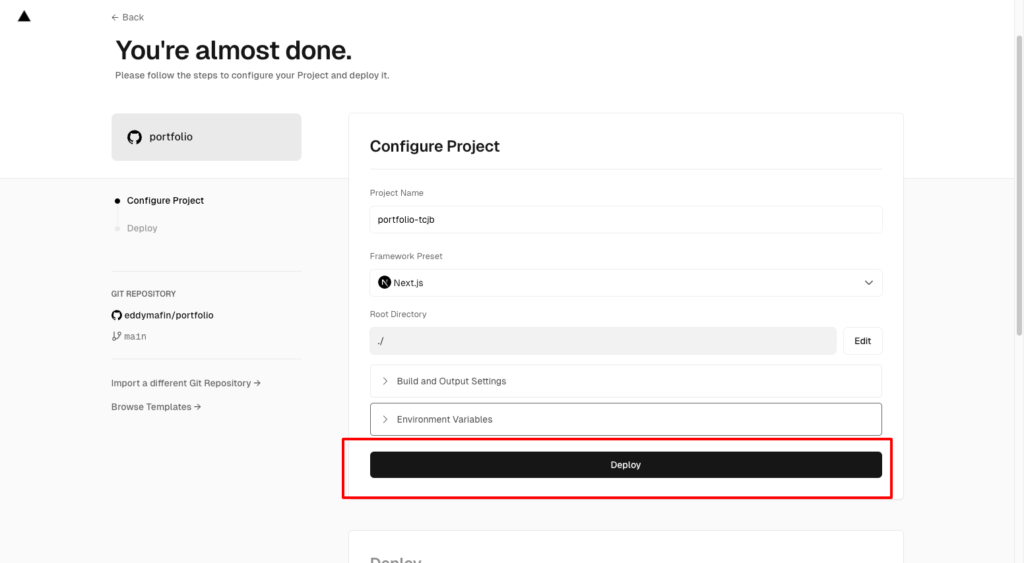
紐づけたいリポジトリのimportボタンをクリック。

出力パスなどを入力して、deploy! ここで、エラーなどが発生すると、Logに表示されるので、確認して修正。

下記を参考にgitのglobalの設定を分けるようにしたんですが、それでもうまくいかず。。
結局、globalのmailアドレスを一時的に修正しました。
一回deployした後だったら、元に戻してもdeployされるようになったので、初回だけだったのでしょうか。

deployする前に、ファイルがビルドできるかチェック
deployする前に、一度next.js側で、ビルドができるかチェックすることをおすすめします。
これで問題なかったら、deploy時にもエラーが発生しないはず!
//ファイルを作成。.nextディレクトリ以下にファイルが作成されます。
npm run build
//ローカルサーバーで立ち上げる。
npm run startVercelとドメインを紐づける
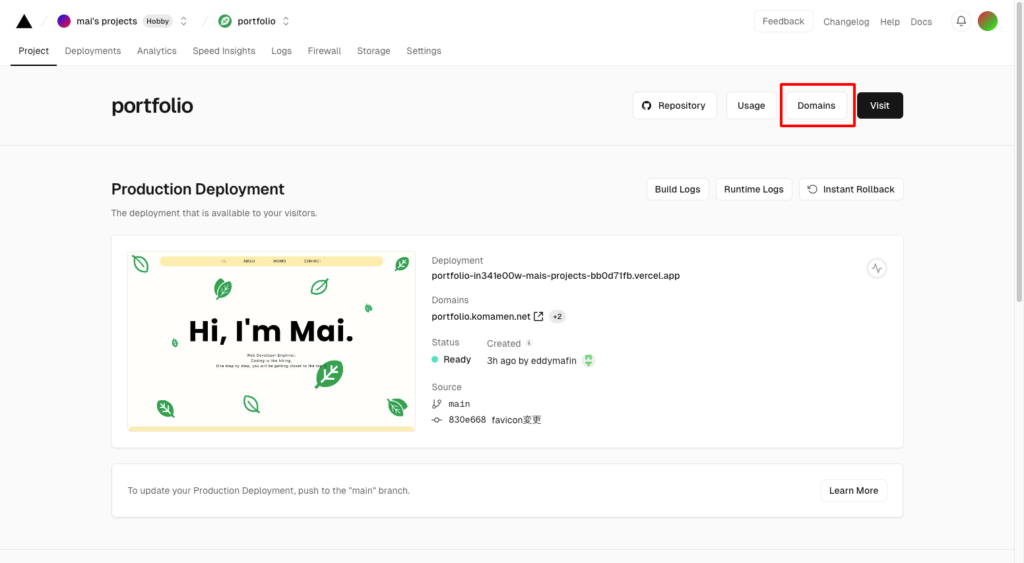
プロジェクト画面内にDomainsというボタンをクリック。

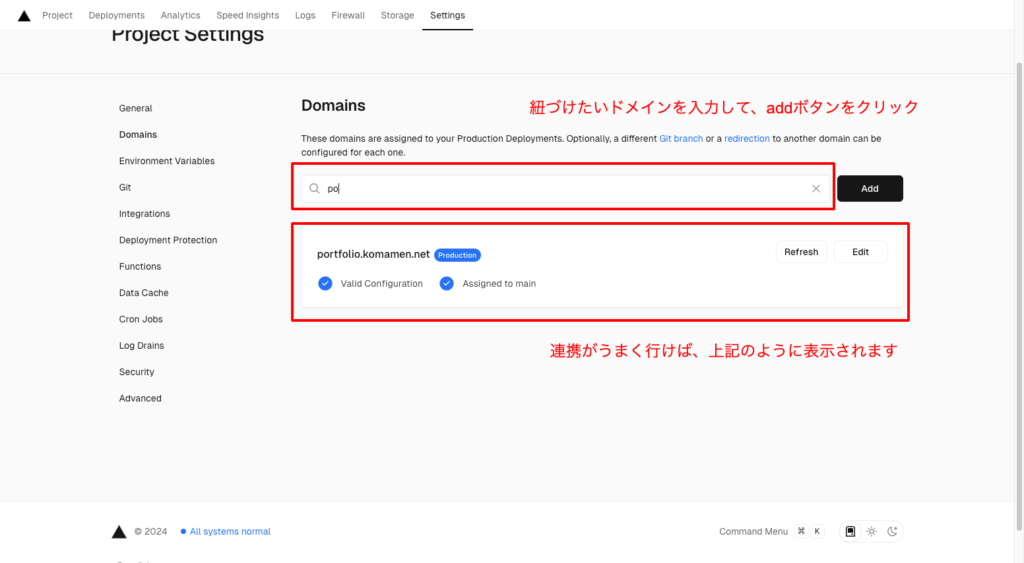
紐づけたいドメインを入力して、addをクリック。
こちらは、すでに紐づけ後のキャプチャですが、DNSの設定前なので、pendingというような表記になると思います。

Xサーバーで、DNSの設定をする
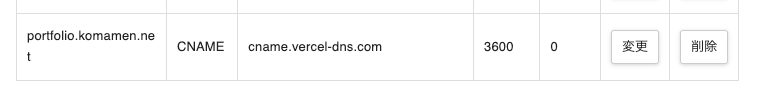
あとは、サーバー側で、DNSの設定をしたら、完了です!
CNAMEのレコードだけ追加したら、いけました。